หลักการออกแบบแอพพลิเคชั่น ที่ต้องรู้ !!
การออกแบบแอปพลิเคชั่นและเว็บไซต์ มีเรื่องมากมายที่ทำให้ดีไซน์เนอร์ปวดหัว เพราะมันไม่ใช่แค่ความสวยงาม แต่คือการออกแบบเพื่อตอบโจทย์การใช้งานของผู้ใช้ให้มากที่สุด และสิ่งที่เราจะพูดถึงในบทความนี้คือ “ลายแทง สำหรับนักออกแบบ” ก่อนลงมือพัฒนาจริง
ส่วนประกอบสำคัญ
ในการออกแบบ UI ที่ดี ต้องประกอบไปด้วย Visibility, Development และ Acceptance.
- Visibility คือ มีความชัดเจนที่จะบ่งบอกถึ
งเอกลักษณ์เฉพาะตัวของแอพ โดยคำนึงการใช้งาน และมี Concept ที่ชัดเจน - Development ต้องคำนึงถึง ความสามารถในการปรับแต่งและข้
อจำกัดของ platform เช่น การรองรับ การสร้างต้นแบบที่รวดเร็ว, มีคลังข้อมูล และมีชุดเครื่องมือที่รองรับ เพื่อที่จะสามารถต่อยอดและพัฒนาต่อไปได้ - Acceptance หมาถึง ยอมรับในข้อตกลงสิทธิบัตร และนโยบายองค์กร ไม่ขัดกับข้อบังคับ (Apple Store, Google Play)

3 สิ่งที่เป็นพื้นฐาน หลักการออกแบบแอพพลิเคชั่น
- Communication ความสอดคล้องกันระหว่าง ผู้ใช้และฟังก์ชั่นการใช้งาน เช่น พฤติกรรมการใช้งาน interactive ต่างๆ
- Economization การลดจำนวนขั้นตอนการทำงานของ UI ให้น้อยที่สุด แต่ต้องครอบคลุมที่สุด
- Organization หมายถึง UI จะต้องมีโครงสร้างการใช้งานและ Concept ที่ชัดเจน
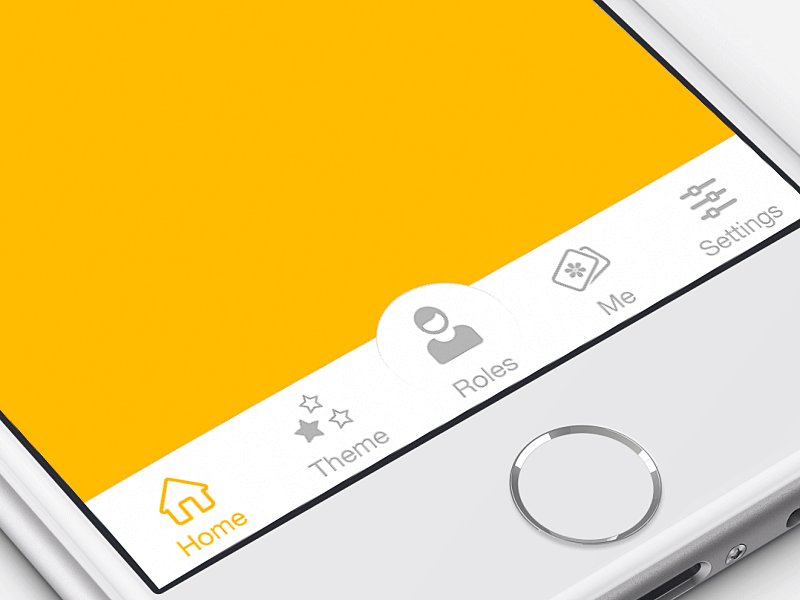
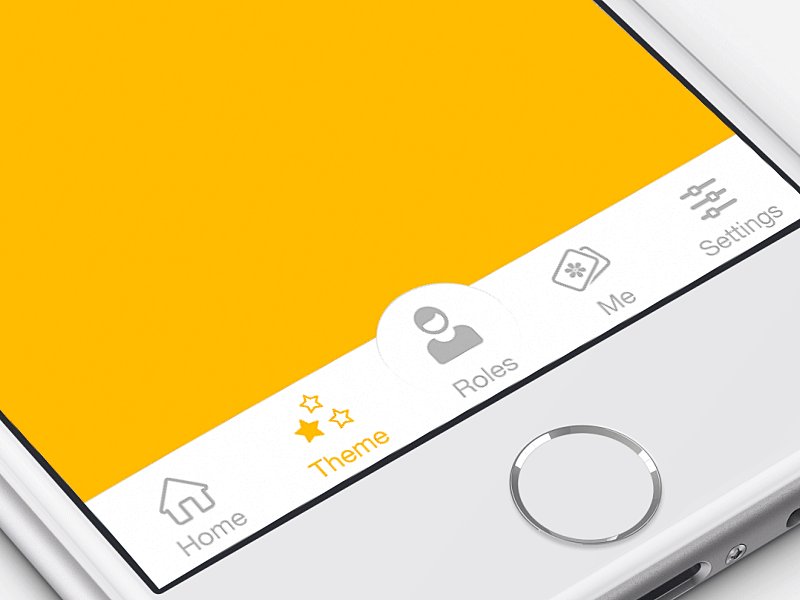
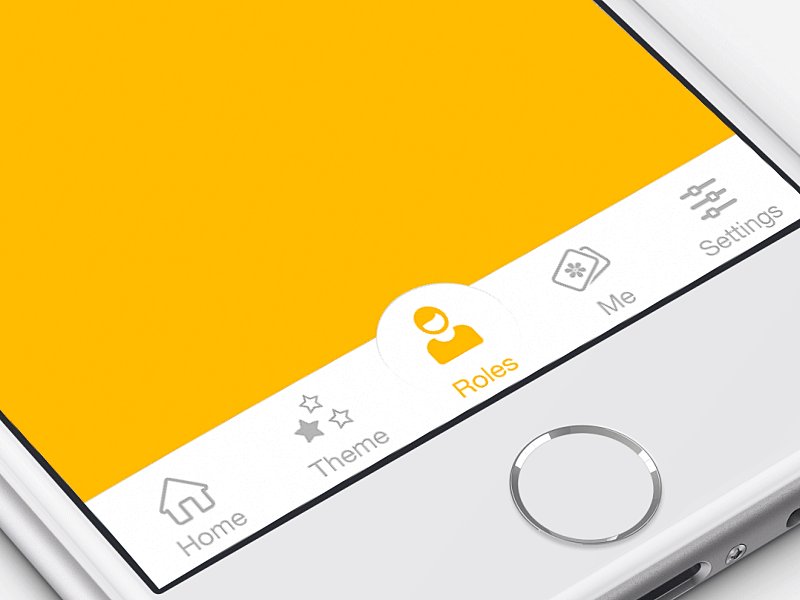
3 สิ่งที่จะช่วยพิ่มประสิทธิภาพ ได้แก่
1. Canvas สามารถแสดงถึงสิ่งที่ผู้ใช้กำลั
งเรียกใช้งานอยู่ คือต้องรู้ความต้องการและพฤติกรรมของผู้ใช้ จากนั้นออกแบบให้ตอบโจทย์และใช้งานง่ายที่สุด 2. Sidebar จะช่วยให้เข้าถึงส่วนพิเศษ หรือเมนูที่ซ่อนอยู่ของแอพพลิ
เคชั่น 3. Tool bar ช่วยให้ผู้ใช้เลือกหรือเปลี่ยน option หรือปรับเปลี่ยนเมนูการใช้
งานแอพพลิเคชั่น นี่คือ 3 สิ่งพื้นฐานที่ต้องมี นอกจากจะเป็นสิ่งที่ผู้ใช้คุ้นเคยแล้ว ยังช่วยให้การออกแบบง่ายขึ้นอีกด้วย
Colors
การเลือกใช้สีที่ดี จะช่วยให้ผู้ใช้เกิดการจดจำที่
ดียิ่งขึ้นมากกว่าการใช้เพี ยงแค่สีขาว-ดำ อีกทั้งรวมถึงการเพิ่มประสิทธิ ภาพและดึงดูดผู้ใช้งานอีกด้วย นอกจากนั้นประโยชน์ของการใช้สี ยังรวมไปถึง - ช่วยในการมองเห็นภาพและความเข้
าใจได้ดียิ่งขึ้น - เน้นความสำคัญของข้อมูล
- ช่วยให้การออกแบบกราฟิค เป็นธรรมชาติมากยิ่งขึ้น
- ลดข้อผิดพลาดในการตีความ
- เพิ่มการมองเห็นภาพได้ดียิ่งขึ้
น
ข้อควรระวัง
การใช้สีเป็นการเพิ่มมิติ และช่วยให้เพิ่มความน่าเชื่อถือ การผสมกันของบางสีอาจจะดูไม่
สบายตาและอาจทำให้เกิดแง่ลบแก่ บางวัฒนธรรม ข้อเสียด้านอื่นๆ ของการใช้สีได้ แก่ ผู้พิการทางสายตาไม่ สามารถมองเห็นได้ 
RESPECT THE DEVICE
ควรคำนึงถึง User ที่มีการใช้งานแอพใน Device ที่แตกต่างกัน ทั้งในเรื่องของการป้อนข้อมูล ขนาดหน้าจอ และรูปทรง ผู้ใช้บางกลุ่มที่มีการใช้
งานในแนวตั้ง บางคนอาจมีการใช้งานแนวนอน ดังนั้นในการออกแบบควรคำนึงถึ งการวางตำแหน่งด้วย Tips
หลักการออกแบบแอพพลิเคชั่นสำหรับผู้ใช้
งานในแนวนอน การวางตำแหน่งแต่ละเมนูฟังก์ชั่ นจะต้องวางในแนวคู่ขนานกันไป สำหรับการออกแบบแอพเพื่อใช้
ในแนวตั้ง เมนูจะต้องวางในด้านบน CHOOSING FONTS
การใช้ Front จะต้องเลือกใช้ตัวอักษรที่อ่
านง่ายในทุกรูปแบบหน้าจอ Font Display นั้นค่อนข้างอ่ านยากในจอเล็กๆ ทางที่ดีควรเลือกควรเลือกใช้ Front ง่ายๆ เช่น serif, sans serif เพราะหาก Device ไม่รองรับ front จะเกิดการแทนที่และอาจเกิ
ดการแสดงผลในตัวอักษรที่แปลกไป นี่จึงเป็นเหตุผลที่การใช้ front มาตราฐานจาก Windows จึงเป็นตัวเลือกที่ดี การออกแบบแอพฯ ที่ใช้ภาษาแตกต่
างกัน ต้องคำนึงถึง การยืดของตัวอักษรที่อาจใช้พื้ นที่เพิ่มมากขึ้นถึง 50 เปอร์เซ็น REMOVE CLUTTER, NOT FEATURES
เป็นสิ่งจำเป็นที่
จะผสมผสานหลายๆ feature ไว้ด้วยกัน แต่อาจทำให้แอพฯ มีอาการหน่วง วิธีการแก้ปัญหาคือ การใช้ Dropdown menu หรือ Tapเป็นสิ่งที่จะช่วยแก้ปัญหาการแสดงผล tools หรือข้อมูลที่มีประโยชน์ ภายในเวลาเดียวกัน รวมไปถึงการทำให้แอพมีความเรี
ยบง่ายและใช้งานง่ายมากที่สุ ดเท่าที่จะทำได้ โดยเฉลี่ยแล้วผู้ใช้จะไม่เลื อกใช้แอพที่ดูใช้งานง่ายเพี ยงอย่างเดียวเท่านั้น แต่ยังคำนึงถึง function การใช้งานอีกด้วย
ข้อมูลจาก : intbizth.com


ความคิดเห็น
แสดงความคิดเห็น